UX + Product Strategy.
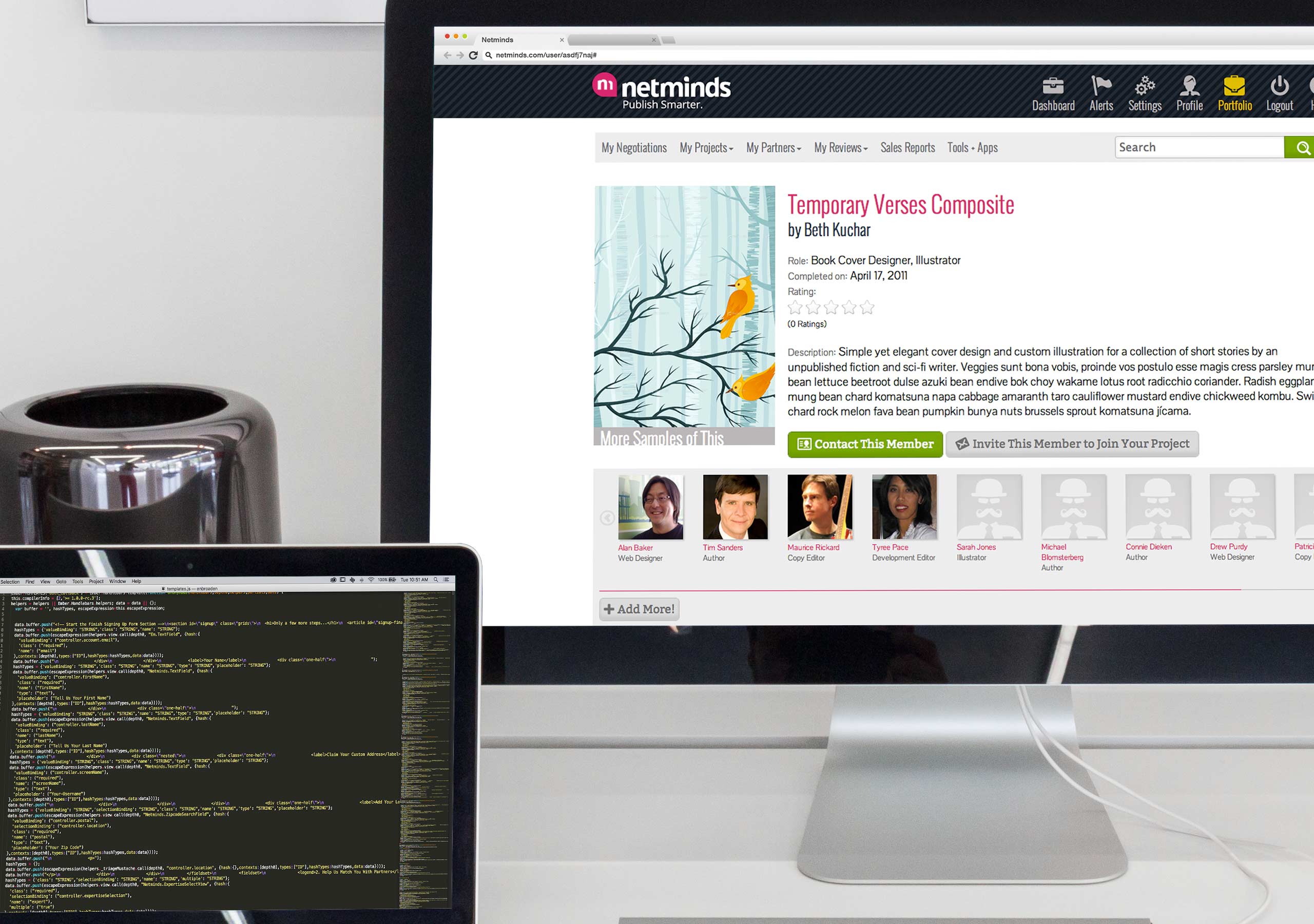
The Net Minds concept and app had a lot of moving parts. But instead of tackling a facet of a problem or creating one tool, the ambitious Net Minds team tackled the inequality and inefficiency—book concept, hiring, contracts, collaboration, distribution, and payments—apparent in the entire publishing industry. To design an intuitive user interface with the right user experience, we had to find a way to compress the entire publishing process and still have all the accuracy for great authors to sell books.
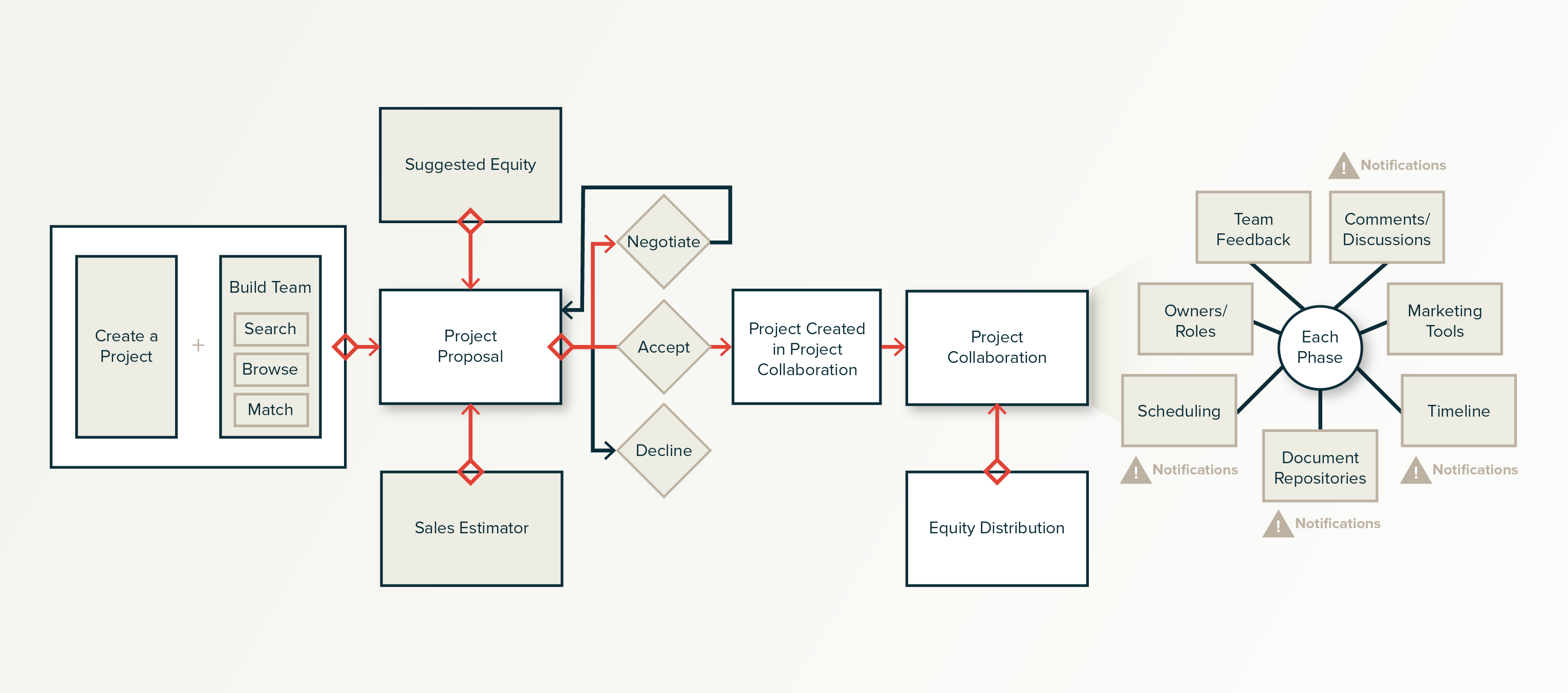
With an app and website as big as the Net Minds system, we started by thinking about the user experience flow in manageable, bitesize components in order to keep an eye on maintainability and feature expansion. We created a user experience concept to educate new users, and provide veterans with tools and the ability to find projects they want to work on and help negotiate the right fees for the right idea.